
Seeing What's New in a Version
February 13, 2016
Upgrading from UserSpice 3.x to 4.0
February 17, 2016Making a New Color Scheme

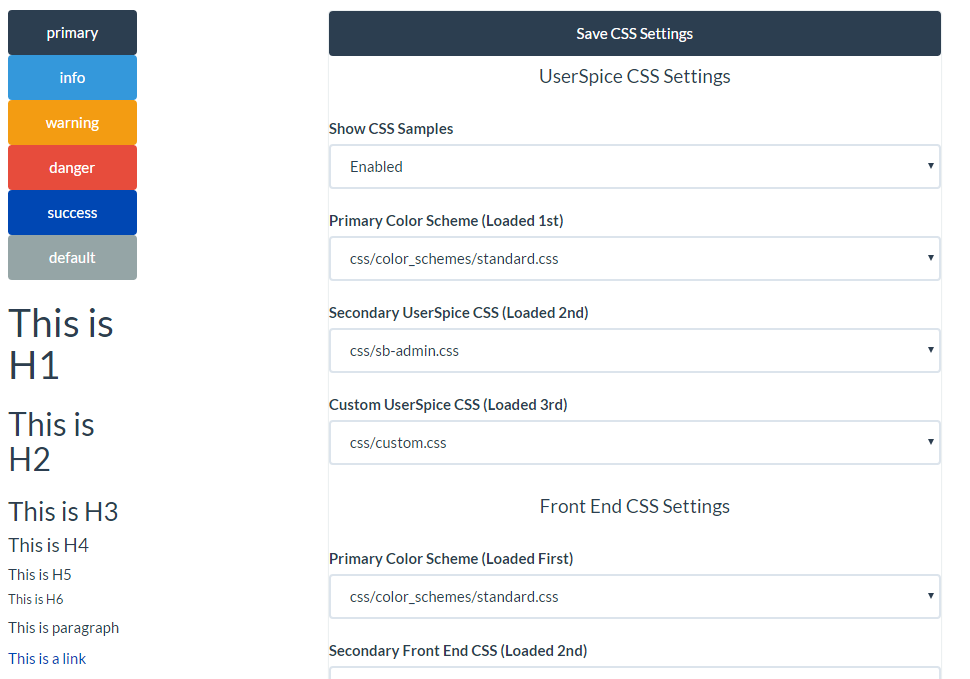
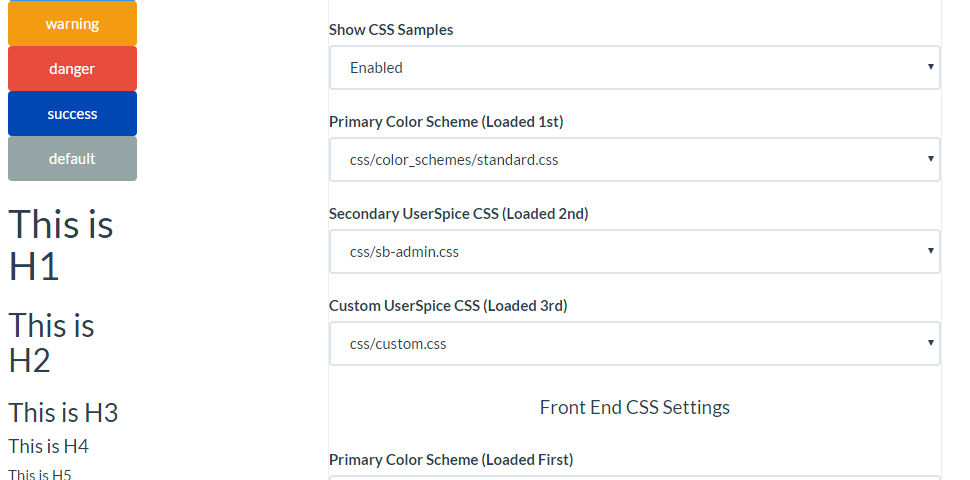
You will probably want to customize beyond this guide, but this will certainly point you in the right direction. Every copy of UserSpice 4 includes an un-minified standard.css file that you can edit to your heart's content. If you lost yours, you can download one from this page. The quickest way to customize your CSS is to copy the standard.css and rename it. You have the option to "show css samples" on the Admin Panel, which is the quickest way to get an idea of how the features you use most will look. From there, the best thing to do is to get a pleasing color pallet online or make your own. You will need at least 6 colors to fully utilize the UserSpice features. In general the "hover" color is a little darker than the each color in the pallet, but it can be a little lighter also. Ideally, you want to go all lighter, or all darker.
To customize your color scheme, you'll want to do a find/replace through your new css file. I'll give you which HTML color code is the default for each action and you replace it with your new color. You can use this html color picker to get your 6 digit codes.
Download the official UserSpice 4 CSS Pack here.
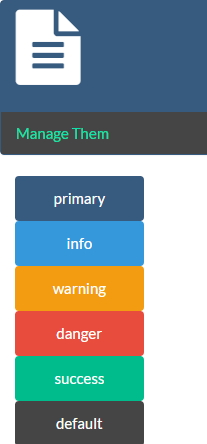
Here are some of the colors you might want to find/replace…
CSS Find/Replace
2c3e50 Primary
1A242F Primary Hover
3498db Info
217DBB Info Hover
f39c12 Warning
C87F0A Warning Hover
e74c3c Danger
D62C1A Danger Hover
0047b3 Success
003380 Success Hover
95a5a6 Default
798D8F Default Hover
19222E Link Hover Color
Notes
Whatever color you use for your primary button is also the text color for the site.
Whatever color you use for your success button is the default link color
The navbar color is listed as .navbar-default and is on line 4502
The body background color can be changed on line 1093
The hover over color for the buttons in the navbar is actually in sb-admin.css, line 69
The link and link hover sections are right around line 1100
Tips and Tricks
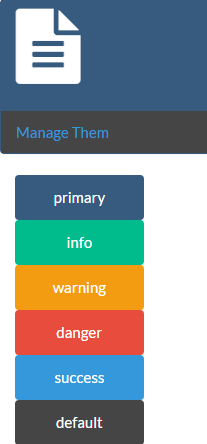
I've noticed that most of the downloadable bootstrap templates just look kind of "off" on UserSpice. The most glaring thing seems to be that they use the same color as the success button for links…and that's usually green. There's usually a simple fix for that. Flip the info and success button. Here's a tip on how to do that.
Step 1 – Find both the hover and standard colors for both the info and success buttons, and copy/paste the color codes. Label them. You should have 4 color codes and labels saved.
Step 2 – Search the entire document for the color of the success button. Do a find and replace using this method. Replace the letter/number with one higher than the original one. For example, if it was 217DBB do a find/replace and make it 217DBC. Do that for the hover color of the success button too.
Step 3 – Do a find/replace of the info button standard color with the ORIGINAL color of the success button. Do the same for the Hover.
Step 4 – Do a find and replace of the RENAMED color for the success button. Rename it the ORIGINAL cover of the info button. Sounds complicated, but it's not.
CSS Find/Replace
2c3e50 Primary1A242F Primary Hover
3498db Info
217DBB Info Hover
f39c12 Warning
C87F0A Warning Hover
e74c3c Danger
D62C1A Danger Hover
0047b3 Success
003380 Success Hover
95a5a6 Default
798D8F Default Hover
19222E Link Hover Color
Notes
Whatever color you use for your primary button is also the text color for the site.
Whatever color you use for your success button is the default link color
The navbar color is listed as .navbar-default and is on line 4502
The body background color can be changed on line 1093
The hover over color for the buttons in the navbar is actually in sb-admin.css, line 69
The link and link hover sections are right around line 1100
Top Tip
I've noticed that most of the downloadable bootstrap templates just look kind of "off" on UserSpice. The most glaring thing seems to be that they use the same color as the success button for links...and that's usually green. There's usually a simple fix for that. Flip the info and success button. Here's a tip on how to do that.
Step 1 - Find both the hover and standard colors for both the info and success buttons, and copy/paste the color codes. Label them. You should have 4 color codes and labels saved.
Step 2 - Search the entire document for the color of the success button. Do a find and replace using this method. Replace the letter/number with one higher than the original one. For example, if it was 217DBB do a find/replace and make it 217DBC. Do that for the hover color of the success button too.
Step 3 - Do a find/replace of the info button standard color with the ORIGINAL color of the success button. Do the same for the Hover.
Step 4 - Do a find and replace of the RENAMED color for the success button. Rename it the ORIGINAL cover of the info button. Sounds complicated, but it's not.


Here's an example from real life.
Step 1 - You find these four colors.
success hover 128F76
success normal 18bc9c
info hover 217DBB
info normal 3498db
Step 2 - Find/Replace info colors.
info hover 217DBB switch to 217DBC
info normal 3498db switch to 3498DC
Step 3 - Find/Replace success colors.
success hover 128F76 switch to 217DBB
success normal 18bc9c switch to 3498db
Step 4 - Find/Replace info colors.
info hover 217DBC switch to 128F76
info normal 3498DC switch to 18bc9c
Voila. Less than 5 minutes of organized finds and replaces and you're done. Then you just might want to look at the body color, the header color, and the link hover color.
=